미니맵 만들기
진행중인 프로젝트가 맵이 굉장히 커져, 버렸던 미니맵을 다시 진행시키기로 하였다.
막히지 않고 간단하며 재밌던 과정이었다.
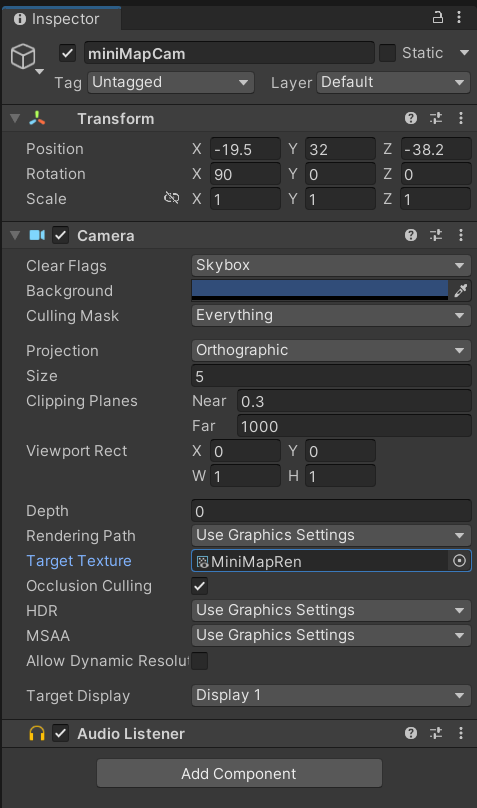
1. 카메라를 만들고 현재 스테이지에 자식으로 붙인 후, x축으로 90도 회전하고 Orthographic으로 설정해주었다.

2. Project 창에서 Render Texture 생성
처음에 Depth Stencil Foramt을 None으로 설정하였다가 미니맵에 점만 나오는 문제가 있었다.

3. UI에 Raw Image 생성

4. 만든 Raw Image의 Texture에 아까 만든 Render Texture 넣어주기

5. 만든 Camera의 Target Texture에 만든 Render Texture 넣어주기

6. Canvas를 만들어 WorldSpace에 위치시키고 스테이지 위쪽에 배치하기

7. player가 생성되면, position을 가져와 miniMap상의 player 이동, miniMap Camera 이동 설정
this.playerPos = this.player.mono.gameObject.transform.position;
this.minimap.player.transform.position = new Vector3(playerPos.x, this.minimap.player.transform.position.y, playerPos.z);
this.miniCam.transform.position = new Vector3(playerPos.x, this.miniCam.transform.position.y, playerPos.z);
+ 8. 클릭 시 큰 맵이 보이도록 설정
새 RenderTexture와 Camera를 만들어 전체 스테이지가 보여지게 설정하였다.
결과

'Unity Project > <team Not Same> 꿈의 왕국 : 영원한 보금자리' 카테고리의 다른 글
| <PJ> Built-in 프로젝트에서 URP 적용하기 (0) | 2023.06.17 |
|---|---|
| [PJ/문제해결] Object의 materials 바꾸기 (0) | 2023.05.28 |
| [GPGS 문제해결] Unity 프로젝트 android firebase cmd 오류 : V/FA Inactivity, disconnecting from the service, 만든 event 안들어옴 (1) | 2023.05.09 |
| [PJ] UIStage 데이터테이블 연동, 추상팩토리와 빌더 패턴 (0) | 2023.05.01 |
| [R&D] UI small Stage Map UIPlayer Move (0) | 2023.05.01 |